Ever since I released my FREE modified
3 column Minima templates for the Blogger/Blogspot platform I've been asked a million questions on how to install'em.
As I've suggested before (and now I'm gonna do it again) Sharnee at YummyLolly.com has a
kick-ass tutorial that's all in text. It's concise, well written, and super informative.
But if you're anything like me, I never read the directions. Nope! Not me! I push forward and explore by trial and error. O_o
Yep! That's how I process and integrate information. It's really true what Marshall Mclaren meant when he said "the medium is the message" because now that we're all connected digitally we are literally changing our brains. I mean there are so many ways to exchange information and ideas it's truly freaking amazing that I can share with you this little video.
Now some folks learn aurally, others learn visually and still others learn kinesthetically. I know this because used to teach private post-secondary vocational education and it was my job to make sure my students "got it". If they didn't, well it was all on me for being a poor communicator.
Anyway, so I created this video for those who learn better by watching and doing. All you have to do is follow along with me and click the "pause" button when you need to. The same steps in the video are also below.
I know this screen is teeny and it's difficult to see what exactly it is I'm doing. So if you click on the little expander on the menu of the player the video will blow up to full screen and you can see all the details. If this doesn't work then by all means head on over to my
YouTube channel 'cuz I know it will click to full screen there.
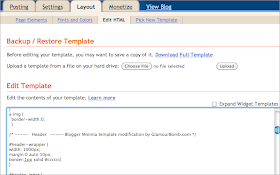
Remember: before you begin remember to back up your original template before installing!
Now, here's how you install a new one:
- Click on "Download" button and save file to your hard drive.
Extract or "unzip" the file you just downloaded. The .ZIP file opens into an .XML file. UPDATE: 3/17/2010 I no longer zip these files because too many users were complaining they were unable to open them. - Login to your Blogger dashboard.
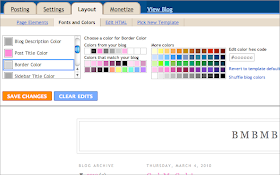
- Click on "Layout" tab in the dashboard panel.
- Click on "Edit HTML" menu item.
- Click the "Browse" button and look for the extracted .XML file on your hard drive.
(It may be in your Downloads folder or your desktop.) - Only select the .XML file. Do not select any other type of file.
- Click "Upload" button. Be sure to "Keep Widgets" when asked in the pop-up menu.
- Confirm this action and hit "Save".
Voila! You have a new template! Woo hoo! U R so kewl!
I may go back later and record a voiceover track for those of you who take in information better through their hearing but we'll see. Somebody is going to have to request that by contacting me or leaving a comment!
Until then, I look forward to bloggers sharing with me what they've done to customize this modded 3 column Minima template and how they skinned it!